When it comes to presenting a design, it's important to have great visuals. However, it's easy to make some common mistakes when creating a design presentation.
Here's our list of top 5 visualization mistakes -- how many are you making?
- Using garish colors or not worrying about finish
- Misusing scale
- Adding lots and lots and lots of "green"
- Questionable Photoshop
- Relying on 3D renders
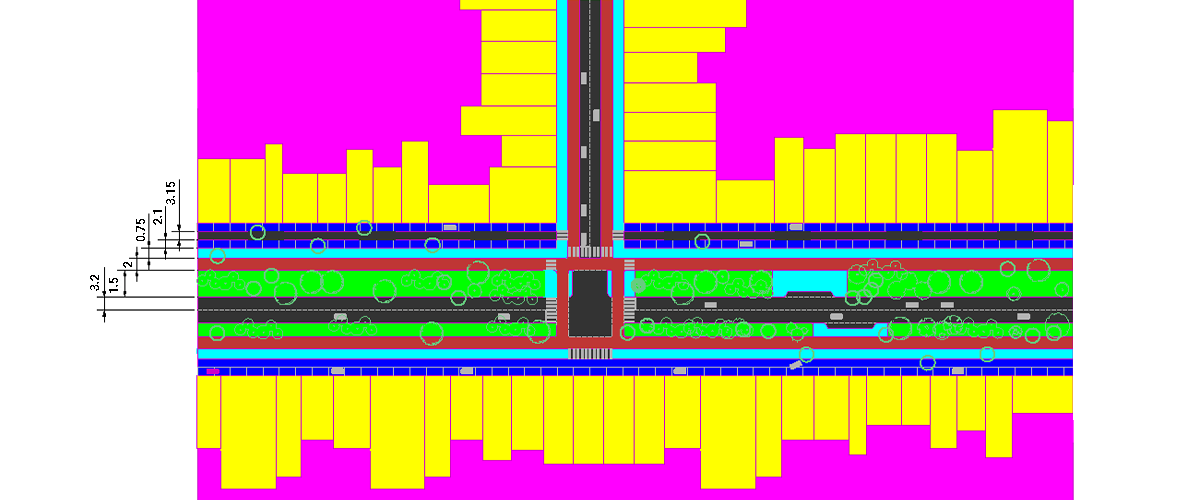
#1 Using garish colors or not worrying about finish

Using bright colors might add clarity to this new junction proposal, but it might also give the impression you haven't really thought about the way your project will look.
By overlooking simple things, in a design presentation, like not hiding lines or choosing clashing colors, your saying "Hey I don't care about the details".
In some circumstances, where clarity is more important than visual presentation or there is a certain style sheet, then it is acceptable to use clashing colors. The important thing is to pick the moment!
#2 Misusing scale

There seems to be something badly wrong with the scaling on this image! Making the car half the size, makes everything look more spacious and allows the illustrator to increase the visual size of the grass and foot path.
By misusing scale it's easy to, deliberately or by accidentally, misrepresent information during a design presentation. By scaling drawings disproportionately it's easy to make buildings look taller, green spaces look larger and parking more ample.
Whilst it might be tempting to sell your idea like this, please DON'T DO IT. Ultimately, the end result will show your dishonesty and will reflect badly on your reputation.
#3 Adding lots and lots and lots of "green"

This is an impractical proposal for a new junction. The vehicles couldn't get around the central aisle, the building owner did not agree to add plants to their office blocks and the trees would get in the way of the traffic lights!
Many designers and architects present their ideas as more "green" than they really are by adding lots of trees and plants to their visualization. However, when it comes to the real world, this may not be practical.
Lovely as plants are, they can block the light, cause structural problems and reduce visibility. They also need to be maintained and have sufficient space to grow and flourish.
For buildings to incorporate trees and plants, they need to be specially designed and planned. The team that worked on Bosco Verticale spent months researching and perfecting the building. Plants that would best survive high altitudes, poor sunlight and high wind were chosen. They put a model of the building in a wind tunnel to see if and how foliage could cause structural problems, and even laid out a careful plan for irrigation and maintenance, making the project sustainable.
#4 Questionable Photoshop

Can you spot everything that's wrong with this image? From poor edge tracing to sloppy use of layer transparency, weird perspective to some very questionably proportioned people...
Sure getting the intern to create the visuals might seem like a good idea for time efficiency, but when the results are mismatched textures, poor use of perspective, badly traced objects, and questionable use of layer effects and the transparency option, you might want to re-think your strategy.
Always apply the K.I.S.S principle.
The three commandments of image editing:
- Always remember perspective: as objects get further away, they get smaller. Pasting people or objects at the same size across the drawing leads to some strange visual effects.
You also need to think about the angle of the images. Don't rely on your visual editing tool to fix it for you! Use images that already match the perspective angle, when possible. Alternatively, map textures to a 3D model and then render it. - Think about the light. Try and match the direction of the light to all the elements in the image. Also think about the direction of any shadows.
The brightness of the image(s) and the length of the shadows is also important. Try not to mix images taken on a dark winter afternoon with ones taken at noon on a sunny summer day. - Less is more. Use feather, the eraser and the layer effect tools sparingly. Everyone knows that a tree is not transparent, so you shouldn't be able to see a building through it.
- Cutting out. Take time to carefully trace around the edge of elements for a smooth finish and remove any background from images. Tools like Experte, Removebg and Clipping Magic are available online and free.
#5 Relying on 3D renders

By adding a 2D top view, the client can have a better overview of the design proposed for the junction.
Whilst 3D models can be invaluable to architects and it is tempting to suck people in with great, high-quality renders, it's not the be-all and end-all during a design presentation. Ultimately, the main goal of any visualizations you create is to show people exactly what you are going to achieve. Sometimes you'll need 2D drawings, sometimes 3D models and frequently, you'll need both.
When you get ready to present your idea, the best thing is to over-prepare. Take some 2D plans, 3D renders and some detailed drawings. Make sure that the client can fully visualize the idea from every angle. If you can demonstrate that you've considered every aspect of a project, from movement to aesthetics, your idea is more likely to be chosen, even if your visual isn't the most photo-realistic.
Sometimes it's not the most beautiful solution that gets chosen, but the most practical.
Great design presentation
So now you know the most common pitfalls creating visuals for your design ideas, you can be sure not to make these mistakes when you next have to present your design idea.

By using minimal textures and simplistic, "stripped-back" visuals, it's easy to see the main design aspects of the new intersection, without getting distracted. Remember, it's the concept, not the visual that is most important!